At your branches or online, assuring accessibility to the disabled is a serious issue.
Unfortunately, it has also become a quick “money-grab” for ambulance chasing attorneys. And as banks and credit unions … YOU have the money!
If you haven’t already received the letter declaring that your website has accessibility issues, one is likely on its way soon from your local Shyster, esq.
While the Americans with Disabilities Act has defined accessibility standards, our regulators have been focused on financial regulations and many banks and credit unions are being caught off-guard to learn that their sites do not meet the standards (the most common standards are the Web Content Accessibility Guidelines or WCAG)
Assuring a website is accessible by all is, of course, the right thing to do, but with hundreds of financial institutions being sued for the easy settlements, it also makes financial sense. Here are a few accessible issues to be aware of:
Site Structure
Your site should use levels of text that are logically named to show relationships between different content areas. Those with vision disabilities cannot scan your page for visual ques like headings or bullets. The site should be structured to provide this information to a screen reader. Pay particular attention to the structure of your titles, headings and lists.
Navigation
You clearly want a site that is easy to navigate, for those with or without disabilities. But people with motor disabilities have unique needs for sites that can be navigated with only a keyboard. Your site must be fully navigable with a keyboard only. This usually includes skip navigation buttons and tab indexes. Also, creating digital landmarks in your code will allow users with screen readers to more easily access menus.
Text
There are countless degrees of visual impairment and you want all of them to be able to access your content.
- Contrast: There needs to be sufficient contrast between the text and the background, this may affect your design options.
- Size: Text should easily decrease or increase up to 200% without causing horizontal scrolling or content-breaking layout issues. Your text must also work with a variety of devices.
- Color: If you use color or highlighting to emphasize a word or convey a meaning, you must include other options to convey the same meaning.
Images
A picture is worth a thousand words … unless you can’t see it.
- Don’t replace words with images (think emojis, icons or buttons): Screen readers treat all images as photos, even if the image contains copy.
- Explain all images with words: Include alt text to describe all images, including charts, graphs, maps and buttons. Allow the screen reader to completely describe what is meant to be seen. Do you have your legal compliance or fee schedule in a PDF on your site? A screen reader can’t read that. This may be one of the most common and easy-to-fix issues in accessibility.
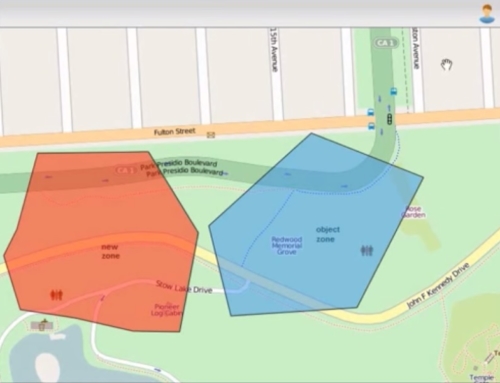
- Color, again: Consider what your color-coded map looks like to someone who is colorblind. If you use color to differentiate in an image, be sure to support the message in text as well.
Links
Links from page-to-page are your primary navigation tool. But screen readers handle links differently, often listing all links on the page at one time.
- Links descriptions need more detail: Do not assume that your link description has the visual ques around it. For example, “Read More,” isn’t enough information out of context.
- Link addresses: Remember the screen reader is just that … a reader. Use common terms and language instead of a string of letters, numbers and symbols.
- Color, yet again: Don’t use color alone to distinguish links. Use underlines or italics.
Forms
Online applications, lead generation and digital automation often require forms. Make sure the form can be easily tabbed through. Also, all form fields, checkboxes, or dropdown menus should be clearly labeled and capable of being read by screen readers. Finally, do not have forms that time-out. You need to leave enough time for those that may take a bit longer to complete the form.
Beyond Word and Pictures
Pages with video or audio can enhance the experience for most users, but you need to consider everyone. Any video or audio needs to be captioned or transcribed for those who cannot hear it. Also, too much movement on a page can be distracting for those with cognitive disabilities. All animations should include an option to disable or pause them.
There is clearly lot to consider when it comes to ADA Compliance on your site. Keep in mind, that designing or fixing your site is one thing, but maintaining compliance as you edit, change or add pages is something complexly different. It may be best to identify a good site scanner to identify potential issues and provide the analytics and reporting you’ll need to prove that your site is accessible when the law firm of Dewy, Skrewem & How send you their next class action letter. If you need a reference for one, email me directly.
Love this financial marketing blog?
Get the book! Click here to download “Aha Moments,” our
FREE ebook, chock-full of 80 short articles just like this.
In addition to being a strategic consultant for community banks and credit unions, MarketMatch also has nationally and internationally requested speakers. Contact us to bring our marketing ideas to your institution or next conference.
email me directly (click)
937-371-2461
Follow us on Twitter @MarketMatch